Este artículo aborda múltiples puntos sobre habilitar certificados de seguridad SSL para páginas web o comercio electrónico, ya sea en un proyecto online que lleve tiempo funcionando en Internet sin usar certificados SSL o para cualquier nuevo proyecto que se lance. Ya era hora de migrar todo Internet a un ecosistema más seguro con HTTPS y grandes gigantes tecnológicos se han propuesto conseguirlo.

- 1 ¿Por qué instalar un certificado SSL o migrar de HTTP a HTTPS en una web?
- 2 Let’s Encrypt, el certificado SSL gratis más popular. ¿Hay diferencias respecto a otros certificados SSL de pago?
- 3 ¿Cómo configurar HTTPS en mi web?
- 4 Configurar adecuadamente todos los servicios externos vinculados a las URLs de la web
- 5 Solventar avisos de «Mixed Content» y obtener el mensaje «Es Seguro» junto al candado verde en la barra de direcciones
- 6 Consultoría y Auditoría para cambiar HTTP a HTTPS
- 7 Bonus Extra: El siguiente paso será utilizar HTTP/2 en todos los hostings/servidores
¿Por qué instalar un certificado SSL o migrar de HTTP a HTTPS en una web?
Aquí no se va a explicar cómo funciona HTTPS ni vamos a hacer una comparativa detallada con los pros/contras de utilizar un certificado SSL en un sitio web, simplemente se van a citar resumidamente 3 razones más que suficientes por las que hoy en día se debería utilizar el protocolo HTTPS en vez de HTTP:
Incrementar la seguridad del sitio web
Añadir un certificado SSL a un dominio web y configurar que todas las URLs funcionen con https:// en vez de con http:// mejora la seguridad de dicha web. Indiscutiblemente, en cuestiones sobre seguridad de un sitio web intervienen diversos aspectos adicionales, pero podríamos considerar de partida que es mucho más seguro utilizar HTTPS (Hypertext Transfer Protocol Secure).
Mejorar el posicionamiento orgánico en los motores de búsqueda como Google
Desde 2014, Google anunció que consideraría usar HTTPS como factor para los rankins de resultados de búsquedas (aquí más info) y parece que cada vez está teniendo más importancia usar HTTPS para el SEO (Search Engine Optimization). Hay otros factores con mayor relevancia para el posicionamiento de un sitio web, pero nunca está de más mejorar cualquier factor que podrían suponer ganar alguna posición extra respecto a nuestra competencia para estar en primeras posiciones de las SERPs (Search Engine Results Pages).
Así que si se va a comenzar un proyecto nuevo en internet, sería muy recomendable comenzar desde el principio con un certificado SSL habilitando https:// para todas las URLs. Y si el proyecto ya está online e indexado en los buscadores utilizando HTTP en vez de HTTPS, se debería cambiar a HTTPS realizando correctamente redirecciones válidas para el SEO junto a otros ajustes para intentar que no se llegue a perjudicar gravemente el tráfico de usuarios o posicionamiento del sitio web, tal y como se comenta en otros apartados de este artículo.
Hasta Enero del 2017, los navegadores no solían mostrar advertencias si las páginas que se visitaban funcionaban simplemente con HTTP pero ahora se ha comenzado a «penalizar» las páginas que por defecto no funcionan con HTTPS y los navegadores muestran el mensaje «No es seguro» / «Not Secure» junto a las URLs en la barra de direcciones del navegador.

El gigante Google anunció esto para el navegador Chrome desde su versión 56 y podría llegar a ser un gran problema para tiendas online sin SSL o cualquier página en donde los usuarios tengan que introducir alguna información personal con contraseñas/tarjetas de crédito, ya que este aviso por no usar HTTPS podría disuadir a muchos usuarios.

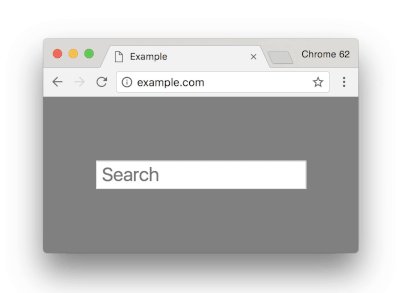
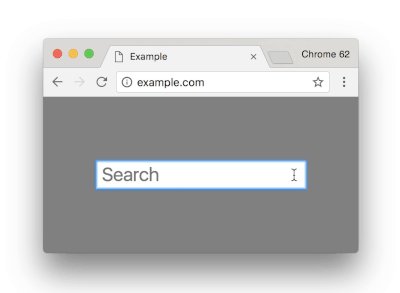
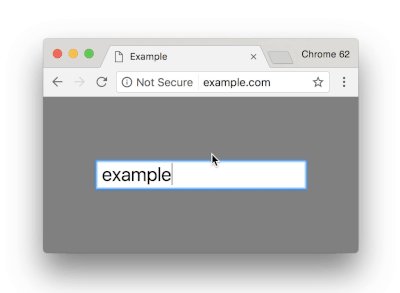
Desde la versión 62 de Chrome, se advierte a los usuarios que intenten escribir algo en conexiones con páginas no cifradas y seguirá tomando más medidas al respecto en sus próximas versiones (incluyendo la navegación en modo incógnito o modo privado).
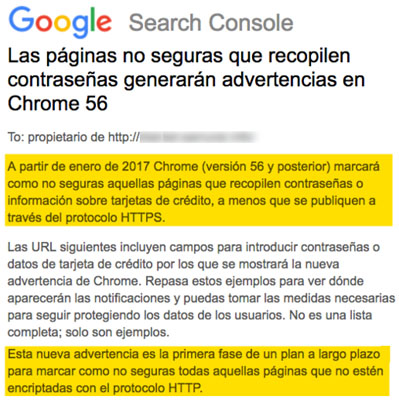
Además, Google Search Console (antiguamente denominado Google Webmaster Tools) está enviando a los propietarios de sitios webs emails con avisos como el siguiente sobre «Las páginas no seguras que recopilen contraseñas generarán advertencias en Chrome 56«:

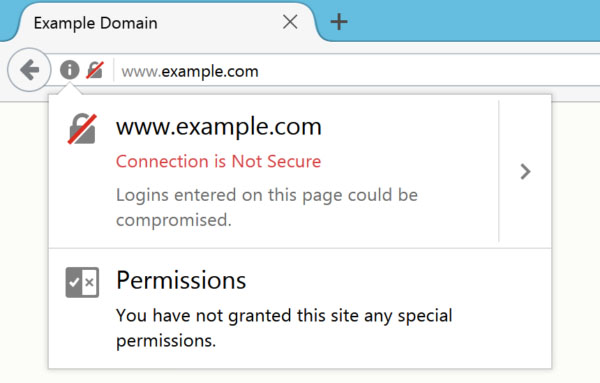
Firefox no tardó en anunciar la misma decisión que Chrome indicando que también mostrará en la barra de navegación avisos del tipo «Connection is Not Secure” (Conexión No Segura) o “Logins entered on this page could be compromised” en páginas sin HTTPS:

En cuestión de poco tiempo, la mayoría de los navegadores web modernos (Firefox, Chrome, Safari, Opera, Edge, etc.) terminarán mostrando estos mensajes, así que se deberá usar un certificado de seguridad SSL válido y configurar https:// en las direcciones del sitio web para evitar los avisos indicados.
Let’s Encrypt, el certificado SSL gratis más popular. ¿Hay diferencias respecto a otros certificados SSL de pago?
En el mercado existe una amplia gama de proveedores, marcas (RapidSSL, Comodo, GeoTrust, Symantec, TrustWave, Thawte, etc. ) y tipos de certificados SSL (Validación por Dominio – DV, Validación por Empresa – OV, Validación Extendida – EV). También habría que considerar distintas características técnicas (nivel de seguridad según el nº de bits cifrado/clave, seguridad a nivel de dominio, seguridad para múltiples dominios o subdominios infinitos con wildcard, etc.). Quizás te resulte útil ver un asistente o comparador de certificados de seguridad SSL como el que ofrecee DonDominio. Los rangos de precios de los certificados SSL varían bastante según lo que se elija, pero los certificados de Let’s Encrypt (letsencrypt.org) se han convertido en los certificados SSL gratis más populares. En Internet se pueden encontrar explicaciones más detalladas, aunque se podría resumir que «Let’s Encyrpt es una nueva Autoridad de Certificación. Es gratuito, automatizado y abierto».

También es posible comprar certificados SSL baratos e incluso algunas empresas de alojamiento web suelen incluirte algún tipo de certificado de seguridad al contratar ciertos packs de hosting. Entonces, ¿Hay grandes diferencias entre Let’s Encrypt y cualquiera otro certificado SSL del mercado? La respuesta rápida es que sí hay varias diferencias a nivel técnico pero a continuación sólo vamos a comentar de forma práctica algunas de las características más destacadas que podrían determinar si se trata de una solución válida para tu proyecto online;
- Let’s Encrypt emite certificados del tipo DV (Domain Validated), es decir, requiere instalar certificados separados en todos los dominio o subdominios sin posibilidad de utilizar «Wildcard».
- Let’s Encrypt emite certificados totalmente gratuitos con 3 meses de vigencia, por lo que resulta muy recomendable automatizar la renovación periódicamente cada 90 días.
- Let’s Encrypt permite obtener el candado verde en la barra de direcciones de la mayoría de navegadores.
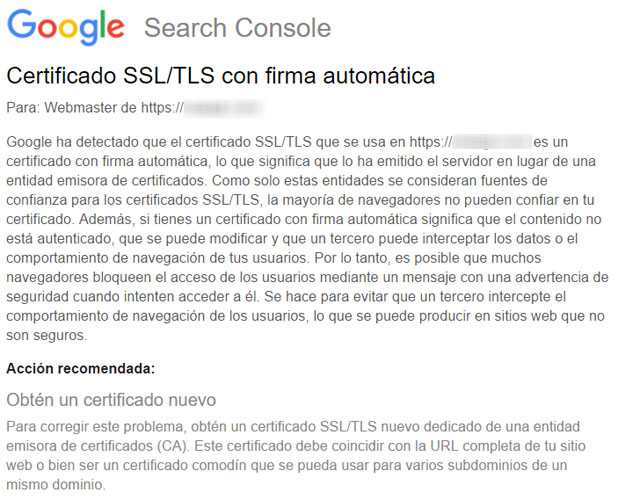
- Aún hay algunas plataformas que no soportan SNI (Server Name Indication), por lo que los certificados de Let’s Encrypt en dichos navegadores/plataformas darían una advertencia de error con dicho certificado. Algunos ejemplos de plataformas que no soportan Let’s Encrypt serían Windows XP con versiones 6/8 de Internet Explorer o versiones de Android inferiores a v2.3.6 (consulta la lista oficial de compatibilidades/incompatibilidades). Incluso, tal y como se comenta en un foro de Webmasters, algunos robots de Google que no soporten SNI podrían rastrear un sitio que use un certificado de Let’s Encrypt y generar un email de aviso con el siguiente mensaje en Google Search Console sobre «Certificado SSL/TLS con firma automática»:

- En España también nos encontrábamos problemas al integrar una tienda online usando Let’s Encrypt con TPVs virtuales de Redsys, por lo que se requería utilizar otros certificados diferentes a Let’s Encrypt junto a una IP dedicada. Desde la documentación oficial de Redsys versión 1.32 – 28/04/2016 se incluye a Let’s Encrypt en el anexo de entidades de certificación reconocidas, aunque en Internet aún podrían seguir existiendo otros sistemas externos incompatibles con la integración de una página web que utilice certificados de Let’s Encrypt.
Instalar Let’s Encrypt en un hosting o alojamiento web
En su web oficial se puede encontrar bastante información sobre el proyecto y en internet existe multitud de información técnica para instalar Let’s Encrypt en diversos sistemas. El hecho de que se haya vuelto tan popular a derivado en que sea relativamente fácil encontrar complementos, extensiones, módulos, plugins o herramientas ya desarrolladas que permiten su instalación en pocos pasos/clicks de ratón sin necesidad de requerir muchos conocimientos técnicos. En el caso de los hosting o alojamientos webs, la mayoría de paneles de control utilizados para gestionar los servidores en estos casos disponen de opciones para integrar Let’s Encrypt fácilmente e incluso automatizan las renovaciones de certificados. Por poner algunos ejemplos;
- Para instalar Let’s Encrypt en cPanel se puede utilizar AutoSSL tal y como se comenta en el blog de cPanel.
- En VestaCP, desde su versión 0.9.8-17 se incluye nativamente interfaz gráfica para Let’s Encrypt.
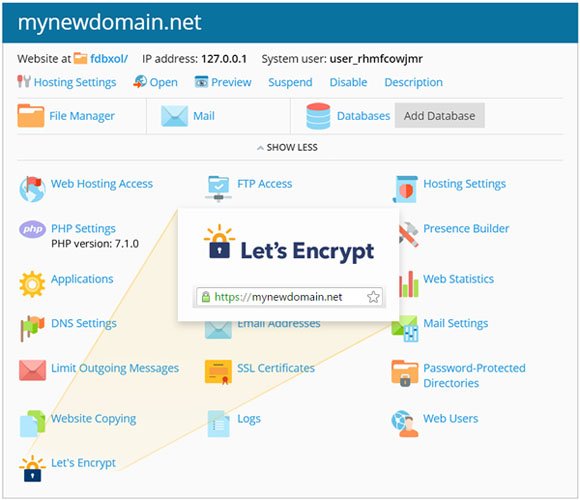
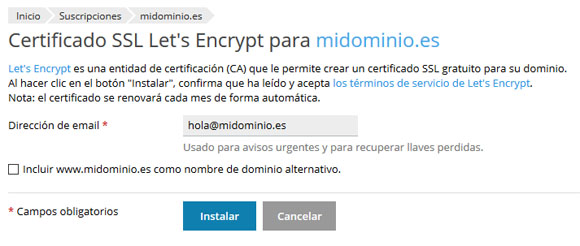
- Para instalar Let’s Encrypt en Plesk existe una extensión oficial.
Siempre y cuando se tengan los suficientes permisos y una vez se disponga integrado Let’s Encrypt en alguno de estos paneles de gestión de servidores web (incluso algunos proveedores de hostings ofrecen sus propios paneles de gestión personalizados para clientes incluyendo soporte para Let’s Encrypt), debe de existir una opción para activar los correspondientes certificados de seguridad en cada dominio.
A continuación se muestra un ejemplo de dónde localizar la opción de instalación de Let’s Encrypt para un dominio que se encuentra en un hosting gestionado por el panel de Plesk con la extensión de Let’s Encrypt activada:


Lista de hostings con Let’s Encrypt disponible en ciertos packs básicos de alojamiento web
No siempre se dispone de un hosting o servidor con suficientes permisos para instalar lo que se desee, así que es de agradecer que algunas empresas o proveedores de alojamiento web hayan comenzado a ofrecer Let’s Encrypt gratuitamente en ciertos packs de hosting básicos sin requerir contratar servicios de características más avanzadas que no se van a utilizar ni contratar otros certificados SSL de los que venden. Podrás habilitar los certificados de seguridad de LetsEncrypt en tu dominio muy fácilmente sin costes adicionales. El siguiente listado es solo una muestra representativa sin haber realizado una búsqueda exhaustiva en Internet, así que se irá actualizando la lista según vayáis dejando vuestras experiencias/comentarios:
¿Cómo configurar HTTPS en mi web?
Cuando ya se dispone de Let’s Encrypt o cualquier otro certificado de seguridad SSL instalado en el hosting y activado para un dominio en cuestión, habría que configurar el sitio web para que siempre se carguen las URLs utilizando HTTPS en lugar de HTTP. Desde hace algún tiempo, Google intenta indexar por defecto las versiones HTTPS de una página web, pero pónselo fácil a los robots de los buscadores y no dejes URLs con HTTP sin redireccionar apuntando al mismo contenido.

Esto dependería del tipo de servidor web disponible pero, suponiendo que se cuente con certificado SSL habilitado en una infraestructura LAMP con tecnología Linux, Apache, MySQL/MariaDB y PHP, se podrían forzar redirecciones 301 válidas para el SEO mediante el archivo .htaccess o algún otro método similar. Por si te resulta útil, a continuación te dejo mis directivas favoritas para redirigir HTTP a HTTPS con el fichero .htaccess si se está utilizando Apache con Mod_Rewrite habilitado y no olvides que para hacer las redirecciones a HTTPS en Nginx habría que realizar ajustes adicionales;
Por otra parte, si se está utilizando en el sitio web algún CMS como WordPress, Joomla!, Drupal, PrestaShop, Magento u otras plataformas de gestión de contenidos, habría que realizar previamente los correspondientes ajustes en el CMS para que todo funcione con SSL correctamente. Por ejemplo; En WordPress dispones del menú Ajustes->Generales desde donde puedes incluir https:// a las URLs o en PrestaShop también contamos con el menú Administración->Preferences (Activar SSL). En cualquier caso, sería muy recomendable dejar actualizada toda la base de datos (ya sea mediante SQL, plugins como «Better Search Replace», Scripts u otras herramientas del mercado) para que no haya referencias al dominio utilizando http:// en lugar de https;// y también revisar cualquier referencia a URLs del dominio que pudiese haber anotadas en ficheros PHP, HTML, JavaScript, CSS u otros archivos.
En el caso de haber tenido anteriormente funcionando URLs con HTTP que ya se hayan compartido en redes sociales, al migrar a HTTPS se resetearían los contadores sociales a cero, aunque existen algunas soluciones para contabilizar correctamente en los contadores sociales todas las veces que se ha compartido una URL con HTTPS y sin HTTPS; Social Warfare para WordPress es un ejemplo que permite solventar esta problemática fácilmente.
Si no se desea que ocurra un desastre en el posicionamiento orgánico en los buscadores, a nivel de SEO habría que verificar que algunos puntos adicionales también se encuentran correctamente configurados para funcionar con HTTPS: Etiquetas Hreflang, Sitemaps, etiquetas Canonical … Concretamente, respecto a Canonical podríamos comentar que las URLs con HTTPS son las que tienen más probabilidades de convertirse en «Canonical por defecto» en un clúster duplicado (según ha publicó en Twitter Gary Illyes de Google, el sustituto del famoso Matt Cutts):
DYK that HTTPS URLs in a dup cluster have higher chance of becoming canonical? pic.twitter.com/1qIz6JAOUg
— Gary "鯨理" Illyes (@methode) February 8, 2017
Configurar adecuadamente todos los servicios externos vinculados a las URLs de la web
Cuando tengamos correctamente configurado un sitio web con HTTPS, faltaría configurar adecuadamente cualquier servicio externo que pudiese estar vinculado a las URLs de la web. Entre los servicios externos más habituales en los proyectos online encontramos los siguientes:
- Google Analytics; En los ajustes de administración para configurar la propiedad y el menú de configuración de la vista habría que seleccionar https:// para el dominio
- Google Search Console o Webmaster Toos de buscadores como Bing o Yandex; Se requiere verificar la nueva propiedad del dominio incluyendo https:// y enviar el nuevo Sitemap actualizado con las direcciones que ya utilizan el certificado de seguridad.
- Servicios de TPVs virtuales; Los TPVs de algunas tiendas online están configurados para interaccionar con ciertas URLs de la web para notificar el procesamiento de pedidos tras realizarse pagos o se incluyen referencias a logotipos o URLs que podrían dejar de funcionar adecuadamente si no están preparados para seguir las redirecciones de HTTP a HTTPS.
- Integración con APIs; En general, habría que asegurarse que todos los servicios externos que interacciones con el sitio web o estén integrados mediante alguna API son compatibles con el certificado SSL utilizado y son capaces de seguir las redirecciones 301 de htpp:// a https:// en caso de que las hubiese.
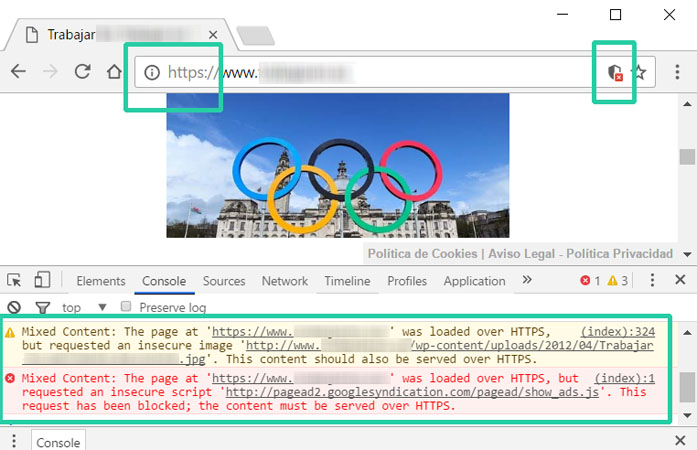
Solventar avisos de «Mixed Content» y obtener el mensaje «Es Seguro» junto al candado verde en la barra de direcciones
En ocasiones aparecen otros símbolos de seguridad en la barra de direcciones en vez del deseado «icono del candado verde» representando una situación adversa en la página con «No es seguro» o «Tu conexión con este sitio web no es segura».
¿Qué hay que hacer para obtener la «barra verde del navegador»? Aún habiendo abordado correctamente todos los puntos para habilitar HTTPS que se comentan en este artículo y habiendo verificado que se dispone de un certificado SSL válido (puedes usar esta herramienta para verificar certificados «SSL Server Test«), resulta que no aparece el mensaje «Es Seguro» y frecuentemente se debe a un aviso de «Mixed Content» o «Contenido Mixto» en la página web que se está visitando.
Concretamente suele ser debido a que en la página web en cuestión se está referenciando algún recurso con http:// en vez de con https://, ya sea con alguna URL interna del propio dominio que se nos ha quedado sin cambiar a HTTPS o con alguna URL externa. Así que la solución es actualizar las referencias para dejar de usar HTTP. También se podrían dejar URLs relativas al protocolo comenzando simplemente con // sin añadir ningún otro prefijo, por ejemplo //ajax.googleapis.com/…)
Una opción rápida para verificar si hay avisos de «Mixed Content» o «Contenido Mixto» consiste en abrir en Chrome la ventana DevTools (pulsar F12 cuando se esté visitando la página en cuestión) y consultar en la pestaña Consola o pestaña Seguridad si aparecen posibles avisos al respecto (más info aquí y aquí).

Habría que solventar cada uno de los avisos que aparezcan para esa página aunque, en ocasiones, cuando se trata de URLs externas a nuestro control podríamos encontrarnos algunas dificultades si el sitio externo aún no tiene habilitado HTTPS en sus direcciones web. Por ejemplo, imaginemos alguna plataforma de Email Marketing que ofrece los típicos formularios de suscripción para colocarlos en la web pero no disponen de HTTPS en su sistema y los formularios están vinculados a URLs con http:// para que los usuarios envíen sus datos (existen posibilidades para eludir los avisos de inseguridad pero requiere de configuraciones adicionales).
En cualquier caso, resultaría un trabajo arduo y duro tener que revisar cada una de las páginas/URLs de un sitio web para comprobar que no existen problemas de «contenido inseguro» y que pueda aparecer el «candadito verde» en los navegadores, así que se podrían utilizar algunas herramientas para intentar automatizar el proceso:
- SemRush SiteAudit; Realiza diferentes chequeos sobre la implementación HTTPS (contenido mezclado/mixto, páginas HTTPS con enlaces internos utilizando HTTP, URLs con HTTP en Sitemaps de sitios con HTTPS, caducidad del certificado y otras muchas comprobaciones periódicas al respecto).

- JitBit SSL Check
- HTTPSChecker; Aquí tienes una rápida review de esta herramienta.
Consultoría y Auditoría para cambiar HTTP a HTTPS
En este artículo se han referenciado la mayoría de los aspectos fundamentales que habría que abordar a la hora de habilitar HTTPS en un sitio web. Si aún necesitas ayuda técnica para obtener un certificado SSL y quieres asegurarte de realizar correctamente todo el proceso de pasar una web de HTTP a HTTPS, puedes contactar por alguna de las vías disponibles en esta página y concretaremos todos los detalles para contratar un servicio de consultoría/auditoría que te garantizará el éxito al pasar de HTTP a HTTPS.
Bonus Extra: El siguiente paso será utilizar HTTP/2 en todos los hostings/servidores
El protocolo HTTP llevaba en la versión 1.1 sin actualizar desde 1.999, pero ya está aquí la versión HTTP/2 con grandes ventajas en velocidad y será genial utilizar los certificados de seguridad SSL con esta nueva versión del protocolo Hypertext Transfer Protocol. En Xataka tienes un artículo con más información básica al respecto.


Muy interesante y útil.
Gracias Ismael! Espero que algunas de estas herramientas o recursos referenciados aquí te ahorren horas de trabajo ;)
Saludos!
Cuanta información de la buena! :)
Muchas gracias!
Buenas Antonio. ¡Gracias a ti por pasarte a leer toda esta información sobre HTTPS! Me alegra que te haya resultado interesante.
Un saludo y seguimos en contacto.